音楽情報科学(長嶋)長嶋担当科目の位置づけ
- シラバス ※変更されます(^_^;)
- 話題メモ
- 初日(2017.04.12)
- Max7環境の動作確認 → 錯覚体験サンプル2題
- 今年の「音楽情報科学」について ※掲示内容の確認
- メディア心理学と錯覚体験システムの制作 → 「錯覚」ネタの宝庫
- グループ制作によるインスタレーション(的なもの)に挑戦 or 錯覚体験プログラムの制作
- 「インタラクション」「インタラクティブ」 → 「アルゴリズム」「プログラミング」の必要性と面白さ
- インタラクションの実現 --- 外界とやりとりしよう
- 制御アルゴリズム(プログラミング) --- Flashゲームも基本は同じ
- スタンドアロン(Arduino)もアリ ※電子工作も応援します
- 完成作品でなく、「仕組みの実験」、「仮ゼミの自主制作」、「後期ゼミのための実験/試作」もOK
- Processingの紹介と数理造形プログラミング入門
- もろもろのお話
- 長嶋ゼミの概要
- コンペについて
- コンペ挑戦は「作家志望」の人だけではない。実は就活に強烈に有効 !
- 各種検定もいいが、コンペ入選は卓越性アピール抜群
- デザイナーの仕事は「クライアントの要求」に対して「適切なデザインで提案」すること
- コンペ入選テクニックは「応募要項の趣旨」に対して「適切なデザインで提案」すること
- コンペはビッグネームだけではない。狙い目は「目立たない」単発/地域のコンペ
- どんな小さなコンペでもプロの審査員に選ばれた、という事実はアピール出来る
- コンペは宝くじと同じ。「買わないと当たらない = 応募に挑戦しないと入選しない」
- 繰り返すことでコツをつかむ。応募の絞り方、制作期間の調整、すべてデザイナとして成長させてくれる
- 長嶋の事例紹介(学生時代の初海外経験、国際会議の研究発表応募やコンサート発表応募)
- 入選のためのテクニックを伝授 : コンペ/カテゴリの選び方、過去の入選作/審査員の研究、・・・
- 宿題 いろいろな資料から「お気に入りの(取り組んでみたい)錯覚」を5件、選んできて下さい
- 2日目(2017.04.19)
- 音楽理論特訓集中講座のお知らせ
- 皆んなの「お気に入りの錯覚」について → 来週やりますので選んでおいて下さい
- 第8回錯視・錯聴コンテストについて
- 予告「USBコントローラを使って錯覚ゲームが出来る」の紹介とデモ
- 画像出力の「見せ方」について考えてみよう
- 「プロジェクションマッピング」の実例紹介
- パソコン本体 ※面白くない(^_^;)
- モニタディスプレイ
- フォトフレーム(多数) → 今年の卒展での事例
- プロジェクタ ※2台、継続使用可能なものが手に入った(^o^)
- スクリーンのいろいろ
- フロントプロジェクションスクリーン
- リアプロジェクションスクリーン
- 瞑想空間の「壁」 → 卒展の事例紹介
- 「白い造形物」に投射する → アルスエレクトロニカ2007での事例紹介(1プロジェクタで3D!)
- 霧 → アルスエレクトロニカでの事例紹介
- 滝、噴水
- 砂シャワー → アルスエレクトロニカでの事例紹介
- 細切りカーテン → インカレでの事例紹介
- 泡がぶくぶく出ている気持ち悪い粘性液体 → 卒展2009の事例紹介
- ビデオ信号に変換してブラウン管モニタ → 画像のある「照明器具」
- アルスエレクトロニカ「バイオアート」作品の紹介
- 3日目(2017.04.26)
- 本日は最後(10:15〜10:30)に音楽理論特訓集中講座参加希望者ミーティングを行うのでちょっと早めに終わります
- まず今週のサンプルは大きいのでダウンロードをスタートしておいて下さい (解凍とかは後で指示するのでダウンロードだけ)
- 皆んなの「お気に入りの錯覚」について → 次回以降に整理して議論するので長嶋にメイルして下さい(プチ課題)
- メイルのタイトル「音楽情報科学・お気に入り錯覚」
- 学籍番号、氏名
- 添付ナシのメイル本文(plain text)に3件〜5件の錯覚を列記
- 錯覚の名称(正式でなくても可)
- それぞれ1-2行の「簡単な解説と気に入った点」
- 関連資料のURLがあればそれも付記(IllusionForumのサンブルの場合にはTopでなく該当するデモコンテンツのURL)
- (再)インスタレーション作品の「お客さん」には2種類ある、という話
- デザインにおける「ニーズ指向」「シーズ指向」の話
→改造用ジャミネータ たくさんあります(^_^)- 先週予告したUSBコントローラ用パッチ → 出来ました
- ↑そのメイキング話 - 「Max7を解析ツールとして使い倒す」
- Max7の復習(制御アルゴリズム)
→ インスタレーション作品の制御アルゴリズムはこんなパッチの組み合わせで簡単に実現できる
- Maxの基本の確認
- Maxはヘルプから調べよう
- Maxの伝える情報「bang」「データ」「メッセージ」の復習
- デバッグ用「Maxウインドウ」と「print」の活用
- control_01 --- サイン関数の生成、特定の系列にそれを振り分ける構造
- control_02 --- 「gate」オブジェクトで簡単に振り分けできる
- control_03 --- 複数の系列から特定の情報を選択する構造
- control_04 --- 「switch」オブジェクトで簡単に選択できる
- control_05 --- 情報に対する「ON」「OFF」ゲート
- control_06 --- 「ON」「OFF」ゲートを多段にすればシーケンス制御
- control_07 --- サンプリング: 入力情報をあるタイミングで切り出す
- control_08 --- → 「リサンプリング」 or 「不応期」への応用
- control_09 --- ノイズの乗った信号を「平滑化」するテクニック
- control_10 --- 2入力の「gate」「switch」のグラフィック版
- control_11 --- 荒いデータを滑らかに繋ぐ「line」オブジェクト
- control_12 --- 指数特性で滑らかに繋ぐためのテクニック(放射能の半減期もコレ !)
- control_13 --- 色を色々に変えてみよう
- 「send」「receive」でスッキリ
- 単純なcounterも異なる周期にすると面白い
- jitter_01 --- リアルタイムCG生成の基礎(jitter版)
- 「prepend」「append」の使い方
- 「pack」「unpack」の使い方
- jitter_02 --- 多数のムービー(静止画)やWebカメラから選択的に表示する
- jitter_03 --- いろいろなjitterライブビデオ操作(1)
- jitter_04 --- いろいろなjitterライブビデオ操作(2)
- jitter_05 --- いろいろなjitterライブビデオ操作(3)
- 音楽理論特訓集中講座参加希望者ミーティング
- 宿題 上記「お気に入りの錯覚」をメイルにて長嶋まで
(5/2[火]までに)(5/9[火]15:00までに)- 「お気に入りの錯覚」一覧
氏名 お気に入りの錯覚 稲実史織 ライラックチェイサー 淡い緑色の円がライラック色の円の上を高速で回転している時に目を動かさないでいると、ライラック色の円が画面からすべて消えてしまい、緑色の円だけが画面上を回転する。目を動かすと、錯視はすぐに消える。 また、目をそらすと、円形に配置された緑色の残像が見える。 色の残効と消える時の染みという二つの現象が同時に味わえて面白い。
リバースパースペクティブ トラが首を回しながら、私たちの方を見続けているように見えるが、実際はトラの首は全く動いていない。お化け屋敷とかに使えそう。
チェッカーシャドウ錯視 チェッカーボードの色が明らかに違って見えるのに同じ色である。とても驚いた。仕組みが分かってもどうしても同じ色には見えず不思議。山田陽向子 色の同化 最初動かせる四角が透明なのではと思った。それくらい同調していて面白かった。
チェッカーシャドウ錯視 頭が影だと認識しただけで色すら見え方が変わる不思議に感動した。
ライラックチェイサー 最初に見て素直に感動した。点が次々に消えていく不思議はとても興味深かった。
三角形分割錯視 角からの中心というイメージを持ちすぎていて、高さの中心がこんなに中心に見えないというところが面白かった。
クレイクオブライエンコーンスウィート錯視 明らかに違う明るさだと分かっているのに、境界を隠すだけで同じに見えてしまうところが面白いと思った。佐藤梨奈 ツェルナー錯視 決まった角度でしか曲がって見えないところに計算されていて感動を覚えた。模様の様で綺麗。
カフェウォール錯視 線の明度が変わるとこで見え方が全く違うのが面白かった。自分がこのような模様を描くときに気をつけようと思った。
ジャストロー錯視 二つの図形を比較することで生じる錯覚が、他にはあまりなくて面白いと思った。
ヴァザレリ錯視 図形を重ねる度合いによって全く様子が違って見えるのが面白いと思った松本香菜 大きさの恒常性 特殊なCGなどを使ってはいないけれど、人間の思い込みを利用してて面白いなと思いました。
大きさの恒常性2 こちらも先ほどのものと同じ錯覚なのですが、「象のほうがネズミより大きい」という先入観を利用していて面白いなと思いました。デッサン的なパースを駆使して、遠近感で人間の脳を騙していて、シンプルな分あっ!と思いました。
隠された文字2 空間の使い方がとても上手だと思いました。最初は全然わからなくても、答えを見た後に見るとそれにしか見えなくなって面白いです。
生命 実はタイトルがヒントになっているのもいいなと思いました。画面から離れてみるとわかりやすいです。そういう視野の広さの大切さを伝えることにも繋がるなと思いました。西村祐城 フレイザー錯視(シンプルLIFE) LIFEの文字が傾いているように見えるだけでなく、画像を上下にスクロールすると、LIFEが動いて見える。一粒で二度美味しい錯視?
バーゲン錯視 いろんなところに目をやると、その周辺がちらついて見える。この錯視は、その後のきらめき格子などに活かされている。勝手に目がチカチカしてしんどい。
止まっているのに動く 一つ一つの円自体は止まっているのだが、一つの円に注視すると、他の円が動いているかのように見える、ちょっと気持ちの悪い錯視。
ぐるぐるする動画 このぐるぐるする動画を30秒見て、ゴッホの絵を見ると、ゴッホの絵が動いて見える。気持ち悪い錯視。同様に、30秒見て、自分の手を見ると、またシワが動いて見える。このように、どこを見ても動いて見える。すごく酔いそうで、あまり連続でやるのはしんどい。山本萌寧 隠れた動物達 絵の中から動物を探すのが楽しい。
色の残像 色の残効で一瞬色が着いているように見え、その後色が徐々に消えていくのが面白い。
呼吸する四角形 回転している四角形の一部を隠すことで四角形の大きさが変わっているように見えるのが面白い。
交差か反発か 二つの四角形が全く違う動きをしているように見えるのが面白い。
ダブルクラッシュ錯覚 一回しか現れていない円が二回現れているように見えるのが面白い。小林見有 カフェウォール錯視 薄いグレーの水平線の間に濃いグレーの四角をずらして配置すると、水平線が傾いているように見える。シンプルなのに少し色や位置を変えるだけで錯視がほぼ消えてしまうのが面白い。
ログヴィネンコ錯視 画面いっぱいに敷き詰められた立方体の側面に影が射したようなグラデーションが入っているが、それによって同じ色の上面が場所によって違う色に見える。ネタ晴らしをした後に見ても毎回不思議だと思う。
大きさの恒常性 近法で描かれた背景の中に同じ大きさの図形を置くと、その位置によってそれぞれの図形が違う大きさに見える。一般的に絵を描くときはパースに気をつけるよう言われているが、それを逆手にとっても違和感が補完されてしまうのが面白いと思った。
呼吸する四角形 回転する四角形の四隅を丸い図形で隠すことによって、四角形が伸縮運動をしているように見える。よく知っている図形が回っているだけなのにそれを認識できないのが不思議で面白い。野田海生 フレイザー錯視 錯視の中には気づいてしまえば不思議に見えなくなってしまうものも多いが、これはかなり強烈。
チェッカーシャドウ錯視 昔から納得のいかなかった錯視。どう見ても同じ色には見えないが同じなのである…。 このサイトで自分の手で確かめてみても納得できない。
ダイナミックルミナス ただの一枚の画像に過ぎないのに、見方によって明るさが変化する(ように見える)のがとても不思議。
明るさの対比2 動かすだけで円の中の色の明るさが変化して、平面なのに3DCGのような印象を受けるのが面白い。
色の残効(風景) モノクロの画像に色彩を与えられるのが素敵。いろいろな錯覚の中でもドラマチックな要素が強い感じがする。大隅愛 エビングハウス錯視 太陽や月が空高い程小さく見えて夕方地平線近い程大きく見えるのはこれと同じ原理と言われているが他にもいろんな説がある。この錯視説が有力。
三角形分割錯視 数学で幾何を勉強している時も三角形の頂点と底辺の+中点が上に寄っている気がしていたが、重心の位置を直感で捉えているからこその違和感だったのだと知ってスッキリした。
マッハバンド イラレなどのソフトデグラデーションツールを使ったら気になる現象。ソフトか画面のせいかと思っていたが実は錯視。たまに本当に機械側の問題だったりするので結構質が悪い。
色の同化 こういう色彩関係の錯視を見ると自分の色彩認識能力を信じたくなって長い時間見てしまう。目がチカチカするけど楽しいし、騙されるとちょっぴり悔しい。
陰影と形 グラデーションによる立体感の錯視は多く取り上げられているけれど実際に動かして重ねられるのは初めてでずっとこのページで移動して遊んでいた。小池亜美 お札の表情 お札の顔の目と鼻の部分を山折り・谷折りにする。下から見ると笑った顔、上から見るとしょんぼりした顔になる。この仕組みは実生活でもコミュニケーションを取る際に応用できるのではないかなと。
だまし絵「LIFE」 対照的な図形を認識しやすいという特性と、LIFEという文字色と背景色の違いを用いて文字がただの図形にみえてしまう。気付いてしまえば単純であるが、これを用いたパズルを作ったら面白そうだ。
色の残効 同じ対象を目線を動かさずにじっと見ると、色が反転した像が視界に残る。白黒の写真が色の残像効果で色づいて見える。この錯視の仕組みを知らない5歳くらいの自分が見たら、これは魔法だと歓喜するだろう。林瑞樹 フレイザー錯視(渦巻き) 指で辿るとどうやっても中心に行けない事に加え、模様が綺麗だから。
エーレンシュタイン錯視 極めてシンプルな線の羅列に、錯視が生まれる処に感動したため。
ダイナミックルミナンス 中心の光が明滅しているように見えるのが美しいから。
ハイブリット画像 学校の七不思議的な面白さに加えて、右端の人がバイト先の店長に似ているので。
隠された文字 片方だけでは意味のない図形でも、組み合わさると意味が伝わるところにパズルのような面白さがある。
陰影と形 それぞれの円の位置をずらしても綺麗な立体感が生まれる事に加え、某映画館のロゴマークに似ているので。玉井芹奈 ライラックチェイサー 目を動かさずに中心の十字を見続けると紫色の円が消え、その上を回転している緑色の円しか見えなくなる。紫色の円がずっとあるのに、消えて見えるのが不思議。
止まってるのにゆれる じっと見ていると、止まっている画像が揺れて見える錯覚。結構揺れて見えて面白い。
ダブルフラッシュ錯覚 円が一回現れる映像に音が二発鳴ると、二回現れたように見える。この錯覚を見ると音は映像に重要だと感じる。山岡知哉 フレイザー錯視(渦巻き) 円の集まりだが一つの渦巻きに見える。最初はずっと真ん中のゴールまで行こうとしてたぐらい気づかなかった。
リバースパースペクティブ 立体の動物がどの方向からでもこちらを見ている。角度によって微妙に違うのが面白い。
バーゲン錯視 じ交差している部分を見ると点が見えるときがある。交差点シリーズの中で一番チカチカした。
エイムズの窓 スライダーを調節すると奥側に倒れたり、手前に倒れたりする。シンプルだけど仕組みが面白い。
縞模様の主観的輪郭 模様の中をドラッグするとしまうまがでてくる。色々な動物で試したい。朝枝優太 木村今日子 - 4日目(2017.05.10)
- Max7とjitterの自習のすすめ - リアルタイムに3DCGレンダリング出来る !
「アプリケーション」のMaxで右(Ctrl)クリック→「Show Package Contents」から「jitter examples」の探検へ- 皆んなの「お気に入りの錯覚」(プチ課題)について - 上の表でお互いに追体験しよう
- 究極のドット絵 - 「アイコン」について ※アイコンの画像は錯視である ★
- 「錯覚をプログラミングする」に関して
- 「数理造形」とProcessing
- Processingとは(1)
- 「音楽がアニメーションをどう変えるか」(1)
- 宿題 最終課題制作に向けて、錯覚ネタを絞って調査検討しておくこと
- 5日目(2017.05.17)
- 調べ物をしていてSUAC図書館に行ったところ、1階開放書庫に多数の「錯覚」本があることを再確認しました。NTT研究所の「イリュージョンフォーラム」やネット経由だけでなく、自力で古典的な錯覚本を発掘して課題テーマとする事を強く推奨します
- 新楽器「GHI2014」について(デモ) ★
試行錯誤のメイキング全貌(文字化けした時 → 文字コードを「EUC-JP」へ) ※「ものづくり」の参考として下さい- 「数理造形」とProcessing
- Processingとは(2)
- Javaとの関係
- Arduinoとの関係
- オープンソース・コミュニティとの関係
- Processingで学ぶための準備
- 「音楽がアニメーションをどう変えるか」(2)
- 宿題 最終課題制作に向けて、錯覚ネタを絞って調査検討しておくこと(「ネット上に既にあるもの以外」と条件を付けることを検討しています)
- 6日目(2017.05.24)
- Maxで作ってみた「シェパードトーン」Keyboard
- 「数理造形」とProcessing
- Processingとは(3)
- Max/Flash/SuperColliderとの関係
- Processingを使った先輩の作品の事例紹介
- Processingを使った世界的な作品の体験
- Processingで出来ること、出来ないこと
- 宇宙は物理で出来ている
- 物理は数学で記述できる
- 「手描きした画像を動かす」では出来ないこと
- フラクタル構造は単純な数式
- 自然界の中の数学的構造
- 物理現象を記述する簡単な数式
- 「文系のための物理/数学」を図書館で調べてみよう
- 「音楽がアニメーションをどう変えるか」(3)
- 宿題 最終課題制作に向けて、以下のいずれの作戦で行くかの「企画案」を長嶋までメイルで知らせて下さい
(原則として共同制作でなく個人プロジェクト。後日に作戦変更はOK)
- 錯覚ネタ(「ネット上に既にあるもの以外」)を体験するMaxパッチ/Macアプリを制作
- Processingを自習して何かオリジナルの数理造形Processingスケッチを制作
- Max7の「jitter examples」を自習して何かオリジナルのリアルタイム画像処理Maxパッチを制作
- 各自の「領域総合演習」の課題に絡めた「メディア数理造形的な」作品試作ないし実験報告
- 自主制作、あるいは後期「総合演習I」に向けた「メディア数理造形的な」試作ないし実験報告
- 自作のショートムービーに複数種類の音楽をきちんと当てて「これだけ違う」という実験報告
- その他、長嶋がOKを出しそうな面白そうな企画案も歓迎
- 7日目(2017.05.31)
- 企画案について考えよう
- 「触覚」について考えてみよう
- コンピュータシステムの本質について理解しよう
- Processingの仕組みは
- Arduinoの仕組みは
- OSの意味
- 全てのコンピュータの本質は同じ
- 「SUACインスタレーション」のページからスタンドアロン・システムを検討する
- Arduinoについて
- 「音楽がアニメーションをどう変えるか」(4)
- 宿題 (続)最終課題制作に向けて、先週の最後にあるように、いずれの作戦で行くかの「企画案」を長嶋までメイルで知らせて下さい
- 8日目(2017.06.07)
- 9日目(2017.06.14)
- 欠席や遅刻の多い人は単位にならない可能性を自覚して下さい
- ロシアの友人(研究者)から届いた近況報告 ★ ★ ★ ★
レビューのリクエストがあったので一緒にドキュメントを読んでみよう(^_^)- 「TouchMIDI32」について
- ボカロPVの影響で「モーションタイポグラフィをやりたい」という学生はよく出てきますが、ボカロのやつは作品に値しない素人仕事です。まずはこれでもしっかり鑑賞して出直して下さい
- まだ高いけどこういうのがどんどん出てきます
- 今年も錯視・錯聴コンテストが始まりました
→ 応募を推奨します- 企画案について考えよう
- Arduinoプログラミング(続)
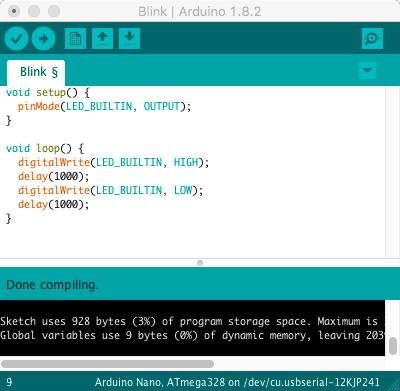
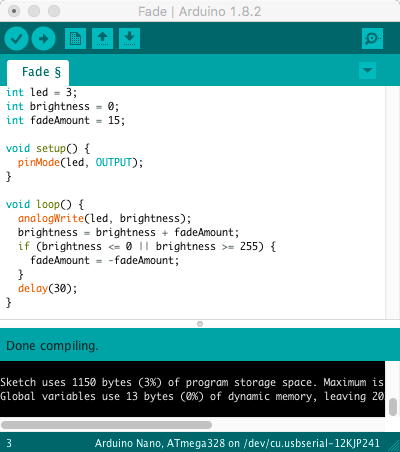
- アナログ入力 → LEDじわじわ明度
- アナログ入力 → LED点滅間隔
- ArduinoをMaxの外部世界への出張所にする←来週やります
- 宿題 最終課題制作に向けて作業を進めて下さい
- 10日目(2017.06.21)
- 新しい錯覚? を作ってみたので紹介します
- ちょっとした視覚の実験を皆んなでやってみよう(プチ課題)
- フォトショかイラレで「4:3」(800×600とか1024×768とか)のスクリーンを作る
- 画面(視野)の高さ1/3のところ(上:下=1:2)に「水平線」を引く
- 画面内にいくつも、この水平線と垂直に交わるような太めの「線分」を描いてみる
- 線分のルールは各自で自由。ただし水平線から上よりも下の方が大きくなるようにして、比率は全ての線分に共通とする
(例) [水平線の上側 : 水平線の下側] = [1:3] or [2:5] or [1:4] など- 線分の上端と下端には「末端」表示を加えてもOK
- いくつもの線分の並んだ風景から「自然な遠近感」(長い線分は手前にあり、実は皆んな同じ長さ)と感じるのは何故?
- 線分の代わりに「柱」・「トーテムポール」・「塔」・「人」などリアル素材にしてみる
- 出来た静止画をJPEG(サイズ1MB未満)にして長嶋に送る(誰だか分かるようにして)
- 来週、鑑賞会をするかも
- この視覚の実験を「メイン課題」に発展させるには?
- 遠近法が合っている素材を用いて、水平線の上方に「空」「雲」の風景、水平線の下方に「砂漠」「草原」「畑」などの風景にしても成り立つ?
- 水平線上の消失点からそれぞれの線分の下端を通る点線を描いてみると・・・?
- 実際に紙の模型で作って片目で覗くジオラマ化したらどうなる?
- 静止画でなく、動画バージョンにしたらどうなる?
- 「菅野よう子・全編鑑賞会」の希望がありました。希望者(1-2人)は吉野しづきさんに連絡/相談して下さい
- 企画案について考えよう ※ ↓重要な企画案がありましたので掘り下げて解説します
- 「音楽情報検索」と「リコメンド・システム」について
- 馬込川氾濫警報が出そうなので早めに終わります
- 宿題 最終課題制作に向けて作業を進めて下さい
- 11日目(2017.06.28)
- 先週のプチ課題について
- ↑その「動く版」 をMax7で作ってみたので紹介します
- Arduinoプログラミング(続)
- 今日の話はちょっと高度ですがこの分野の世界的傾向を知るチャンスですので頑張ってみて下さい
- ArduinoをMaxの外部世界への出張所にするには
- 有線(ケーブル)と無線(ワイヤレス)
- USBシリアルをXBeeでWiFi通信にする
- Arduinoシリアル→USB→シリアルモニタ
- Arduinoシリアル→USB→Maxパッチ
- 本日のサンプルパッチ/スケッチ
- 宿題 最終課題制作に向けて作業を進めて下さい
- 12日目(2017.07.05)
- 「芸術科学会」学会誌"Diva"最新号での作品事例紹介 - 「電池不要の電子作品」
- 企画案の検討
- 先週のサンプルパッチ/スケッチ
- Arduinoプログラミング(続)
- 今日の話はさらに高度ですがこの分野の世界的傾向を知るチャンスですので頑張ってみて下さい
- 通信プロトコル - ハンドシェイク
- 通信プロトコル - コマンド + データ
- firmata
- Maxuino
- Arduino2Max
- 長嶋オリジナル化Arduino2Max - ポストGainer
- 宿題 最終課題制作に向けて作業を進めて下さい
- 13日目(2017.07.12)
- ロシアの友人(研究者+作家)の展覧会記録動画の紹介
- 「ホラーSE用の楽器」は立派な新楽器 ★ ★
- ライブ電子音響音楽パフォーマンスの実例紹介(NIME2006)
- 企画案未提出者でももちろん最終課題提出は可能ですが出席は重視します(これはrecover不可)のであしからず
- 「プレゼン」の例について(最終課題のために)
- 今後の予定
- 7/12 最終課題の形態の確認
- 7/19 最終課題に向けた作業の支援
- 7/26 各自の「最終課題」プレゼン合評
- 最終課題(再)
- 錯覚ネタ(「ネット上に既にあるもの以外」)を体験するMaxパッチ/Macアプリを制作
- Processingを自習して何かオリジナルの数理造形Processingスケッチを制作
- Max7の「jitter examples」を自習して何かオリジナルのリアルタイム画像処理Maxパッチを制作
- 各自の「領域専門演習」の課題に絡めた「メディア数理造形的な」作品試作ないし実験報告
- 自主制作、あるいは後期「総合演習I」に向けた「メディア数理造形的な」試作ないし実験報告
- 自作のショートムービーに複数種類の音楽をきちんと当てて「これだけ違う」という実験報告
- (その他、長嶋がOKを出しそうな面白そうな企画案は要相談)
- 「最終課題」の形態の確認
- 宿題 最終課題制作に向けて作業を進めて下さい
- 14日目(2017.07.19)
- メディア造形学科「メディア造形総合演習II」最終合評(7/26)について ※おおいに参考にしてください
- 「映像と音楽の同期」について - サンプル2題
- 映像のカットはBGMのビートと同期させる
- 映像のビートと音楽のビートとを人間は無意識に合わせる → 心理学実験 に発展
- 「最終課題」の形態の確認
- 最終課題に向けた作業の支援
- 授業アンケート
- 宿題 最終課題制作に向けて作業を進めて下さい。当日に順にプレゼンして、そのプレゼンデータも当日に提出してもらいます
- 15日目(2017.07.26)
- 小池さんからの宿題「ジャバラ」についての解説 - Jabara.zip
半日かけて「ジャバラ」のテンプレートを作りました。(^_^) 添付を解凍して出来るPDFとJPGは理論的文献です。ここから調べました。 アフィン変換では駄目で、射影変換Projective Transformというのが必要だと分かりました。 2つのMaxパッチがありますが、Jabara02が、カメラ画面を4分割したもので、すごくデフォルメしたジャバラになっています。 この変形パラメータは、Jabara01の3次元行列のそれぞれの係数を、試しに設定した台形を画面一杯まで拡大するように 試行錯誤で探します。変形度合いはこれで変えて、あとはジャバラの枚数を増やすのはこの2つのサンプルから単純に増設可能です。 どこまで出来るか、頑張ってみてください。- 「最終課題」プレゼン合評
- 関連資料・リンク