「HTMLのソースを読む」ということ
2006年10月 長嶋洋一10月12日の朝、いつものようにYAHOOを開きました。

すると、トピックスの欄に、「松坂、メジャー移籍が確実に」というリンクがありました。 さっそく開くと、

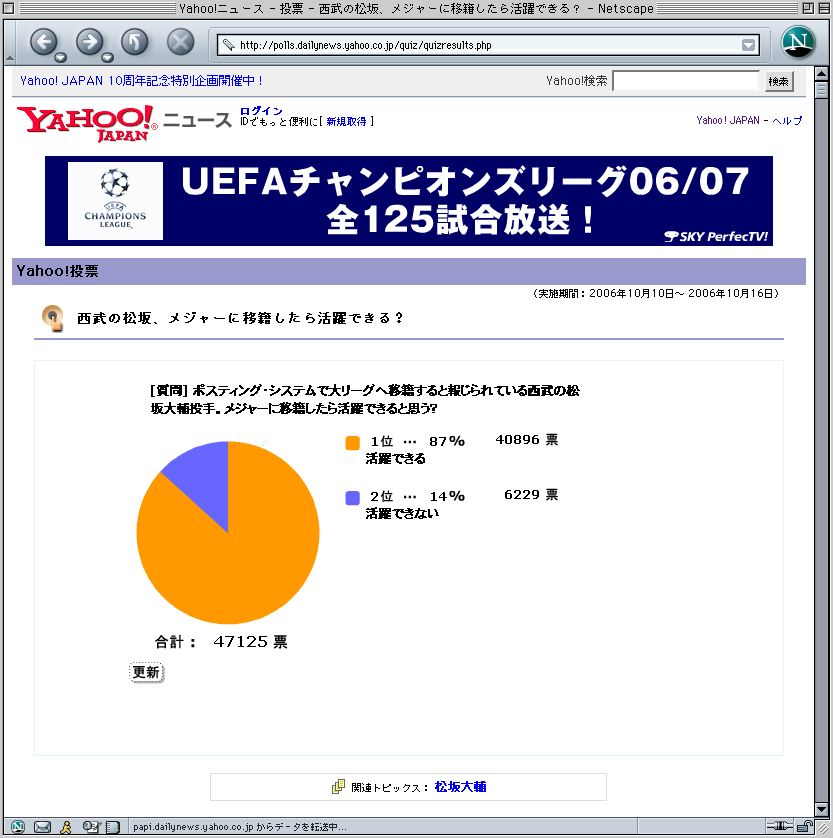
というような記事があり、さらに画面右下の「Yahoo!投票」には、 「ポスティング・システムで大リーグへ移籍すると報じられている西武の松坂大輔投手。メジャーに移籍したら活躍できると思う?」 というアンケートがありました。 そこでさっそく投票すると、

というような円グラフが、それも静止画でなくグルーーーーッとアニメーションで表示されました。
・・・ん???
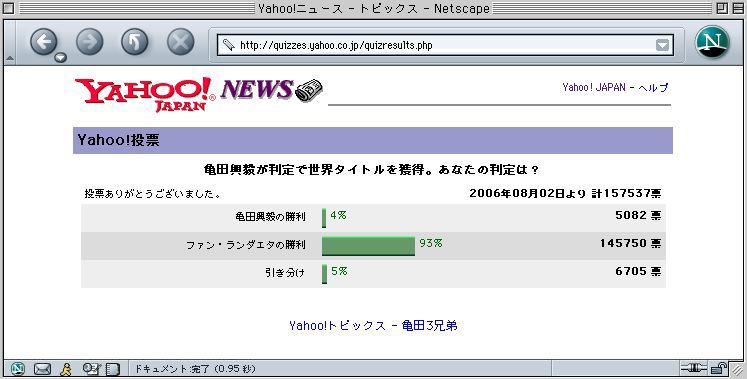
これは初めてのことです。これまでのYAHOOアンケートというのは、

というような、棒グラフになった静止画をただ表示しているものでした。 これは何だ???
・・・ということで、ここでブラウザの「ページのソースを見る」を開くと、 こんなソースでした。
ちょっと長いですが、読むにはコツがあります。 僕が

というポイントの部分を発見するのに要した時間は30秒以下でした。 この円グラフの描画は、Javascriptの「circle.js」で指示しています。
そこでこのページのURLの最後の部分をスラッシュまで削って、ここにcircle.jsを入れてリターンすると、 ブラウザの画面に こんなソースが表示されました。
これは一目瞭然、FLASHです。JavascriptからFLASHを呼び出す、というのは定番です。 中核となっているのは(右側が切れていますが)

の部分で、具体的なFLASHの場所と名称は

から、clickresearchディレクトリの下の「aaaaa.swf」である事が判明しました。
これにより、あれこれ応用する可能性が開けてきました。 あとは自分で考えてみましょう。(^_^)
(このページの制作時間 : およそ20分)